
الــسـلام عــلـيــكـم ورحــمـة الله وبـركــاتـه، أهـلا بــكـم فـي تـدويــنـة جــديـدة، طـبــعـا لــغـة JSON قــدمـت الــكـثــيـر لـلـمــبــرمـجــيـن والـمــطـوريـن وذلـك عـن طـريـق تــحـويــلـهـا لــلـبــيـانـات الـمــعـقـدة إلـى كـائنـات Object يــسـتــطـيـع الإنــسـان قـراءتــهـا ومــعــرفـتــهـا بــسـهــولـة ورغـم أن بـلــوجـر مــحـدودة فـي لــغـات الــبـرمــجـة الــتـي تــســتــخـدمــهـا ف JSON عــوضـت الــكـثــيـر مـن هـذا الـنــقـص، والــيـوم أحــضـرت لــكـم إضــافـة رائعـة لــلـمــواقـع والـمــدونـات تـعــمـل عــلـى جــلـب الــمـواضــيـع مـن مـوقــعـك أو أي مــوقـع وعـرضــهـا فـي نــفـس الـمــوقـع حــسـب الــتــسـمــيـات وذلـك بــاسـتــغـال لــغـة JSON.
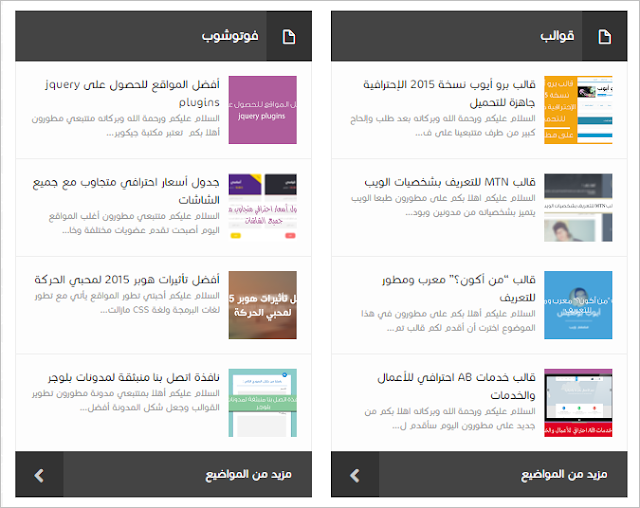
صورة للإضافة

مميزات الإضافة :
- شـكـل جـمـيـل.
- مــتـجـاوبـة مـع كـل الـشـاشـات.
- الـقـدرة عـلـى جـلـب الــمـواضـيـع مـن أي مـوقـع.
- الإعـتـمـاد عـلـى الــتــسـمـيـات فـي عـرض الــمـواضـيـع.
- ادخل إلى لوحة تحكم المدونة في بلوجر
- اختر قالب المدونة التي تود تطبيق الشرح فيها
- اضغط على تحرير HTML
- ابحث عن الوسم </body> و اضف الكود التالي فوقه:
- الأحمر = رابط مدونتك أو الموقع الذي تريد جلب المواضيع منه.
- البرتقالي = التسميات.
- الأزرق = العنوان.
- ابحث عن الوسم ]]></b:skin> و أضـف الـكـود الـتـالـي قـبـلـه مـبـاشـرة :
- ابحث عن <div class='outer-wrapper' وأضـف أسـفــلـه الــكـود الـتــالـي واحــفـظ الـقــالـب :
<script type='text/javascript'>
var multiFeed = {
feedsUri: [
{
name: "بــرامج",
url: "http://teqniweb.com",
tag: "بــرامج"
},
{
name: "شروحات",
url: "http://teqniweb.com",
tag: "شروحات"
},
{
name: "إضافات بلوجر",
url: "http://teqniweb.com",
tag: "إضافات بلوجر"
}
],
numPost: 4,
showThumbnail: true,
showDate: true,
showSummary: true,
summaryLength: 80,
titleLength: "auto",
thumbSize: 72,
containerId: "feed-list-container",
readMore: {
text: "مزيد من المواضيع",
endParam: "?max-results=20"
}
};
</script>
<script src='https://dl.dropboxusercontent.com/u/280199022/feed.js' type='text/javascript'/>
مع تغيير :
.post-body *,.post-body *:after,.post-body *:before{box-sizing:initial;-webkit-box-sizing:initial;-moz-box-sizing:initial;}
.list-entries{display:table;background:#fdfdfd;margin:1.5% 1%;width:31.3%;float:left;font-size:80%;}
.list-entries ul,.list-entries li{margin:0;list-style:none;padding: 0;}
#feed-list-container ul li{background:#fdfdfd;padding:15px;line-height:normal;border:1px solid #eee;border-top:0;transition:all .3s;text-align: right;}
#feed-list-container ul li:hover{background:#fff;}
#feed-list-container ul li:last-child{border-bottom:0;}
.list-entries .main-title{padding:0;overflow:hidden;}
.list-entries .main-title h4{position:relative;display:block;font:inherit;padding:1em 3.5em;background-color:#444;color:#fff;margin:0;line-height:normal;font-size:16px;margin-top:0!important}
.list-entries .main-title h4:after{display:inline-block;content:"\f016";font-family:fontAwesome;font-size:17.4px;font-style:normal;background-color:#333;color:#fff;top:0;right:0;padding:1.1em 1em;position:absolute;font-weight:400}
.list-entries .title a{font-size:14px;text-decoration:none;color:#333;transition:all .3s;}
.list-entries .title a:hover{color:#4f93c5}
.summary span {font-size: 11px;}
.list-entries img,.list-entries .fake-img{border:none;background-color:#333;margin:0 0 0 1em;padding:0;float:right}
.list-entries .summary{overflow:hidden;color:#999}
.list-entries .more-link{border-bottom:none;}
.list-entries .more-link a{display:block;line-height:2em;height:3.5em;overflow:hidden;text-decoration:none;background-color:#444;padding:0.8em 1.5em;position:relative;font-weight:400;color:#fff;transition:all .3s;font-size: 14px;}
.list-entries .more-link a:hover{background-color:#0099CC;color:#fff;}
.list-entries .more-link a:after{display:inline-block;content:"\f053";font-family:fontAwesome;font-size:16.4px;font-style:normal;background-color:#333;color:#ccc;top:0;left:0;padding:0.8em 1.25em;position:absolute;font-weight:400;transition:all .3s;}
.list-entries .more-link a:hover:after{background-color:#008CBE;color:#fff;}
.widget .post-body ul, .widget .post-body ol {position:relative;}@media (max-width:640px){
.list-entries {width:100%;}
.list-entries{margin:2.5% 1%;}}<b:if cond='data:blog.url == data:blog.homepageUrl'>
<div id='feed-list-container'/>
</b:if>
إلــى هــنــا انـتــهــى درســنــا الــذي كــان حــول إضــافــة رائعــة لــلـمــواقــع لـجــلــب وعــرض الــمـواضــيــع حــســب الــتــسـمــيــات أتـمــنــى أن أكــون قــد أفـذتــكــم، ولا تـنــســو مـشــاركــة الـمــوضــوع لــكــي أقــدم لــكــم الـجــديــد.







ليست هناك تعليقات:
إرسال تعليق